Introduction.
HTML also known as Hyper Text Markup Language is the skeleton of any webpage. It is used to define the structure of any page. CSS is used to style it and JavaScript is responsible for the site's functionality, the working basically.
In the newer version of HTML, i.e, HTML5 some semantic tags were introduced. Semantic elements are those tags whose meaning is absolutely clear to the human and the machine.
<footer> and <nav> are some of the tags that accurately describe the meaning of its content inside as well as the purpose, while using <div> we cannot decipher what is contained in that tag by default.
Let's dive deep into it to understand it better.
Semantic Tags.
Before the introduction of semantic elements, we used for example, <div> for everything from nav to footers to everything where we wanted to add a container.
Semantic HTML stands for those HTML tags whose meaning is absolutely clear to the developers and the browser. Semantic elements are simply tags with proper meanings. If we are reading that tag, we can easily comprehend its meaning. Example of semantic elements are <main>, <article>,<table>, <form>, <footer>, <nav>, <header>, <aside>, <section> etc. These tags clearly define the meaning to the browser and the developer.
It refers to the use of those tags which accurately describe the content of the webpage while generic tags like <div> or <span> provide no information about the content they contain in them.
Structure of a webpage in HTML5.
Now, we will learn more about some of the semantic elements used in HTML5.

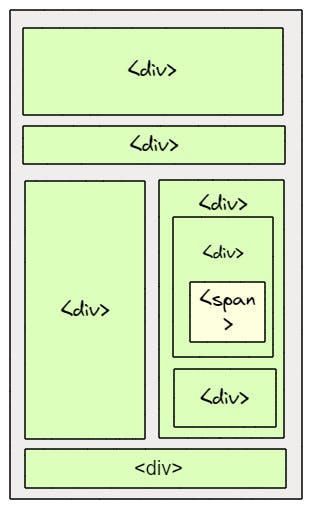
This image depicts the structure of a webpage without the use of semantic tags. Here we are using <div> for everything.

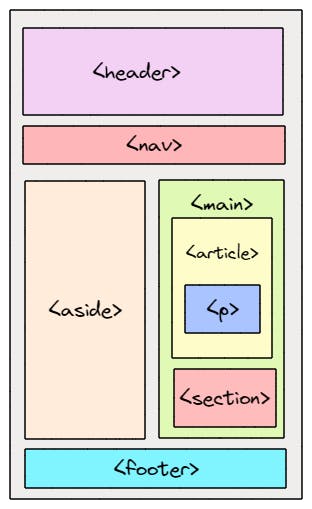
This image depicts the use of semantic tags on a webpage. We have different tags for different purposes and don't only rely on divs. It makes the webpage more accessible and semantically correct.
HTML <header> Element
<header> HTML element is used to define the top section of a page or section.
<header>
<h1>Himanshu's Portfolio</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Search</a></li>
</ul>
</nav>
</header>
HTML <nav> element
<nav> element is used for creating the navigation part of the webpage. The navigation contains the navigation links either within the current document or to some other document.
All links are not necessarily put into the nav tag, only for major blocks of navigation links.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Search</a></li>
</ul>
</nav>
HTML <section> Element
It is generally used to create a section of a webpage. It usually has a heading and is made of related information like an introduction, blog posts, etc.
It is typically when there's no other tag to represent a group of related content. For example, we can use a section tag for the footer of a webpage but we will not because there's a specific tag for that.
HTML <footer> Element
<footer> tag is used for defining the footer section of a page or a section. It generally contains contact information, copyright information, credits, about, address, etc about the author of the page or the owner.
Here is an example of a simple footer:
<footer class="footer">
<a href="https://himanshukesarwani.me">Connect with me.</a>
<p class="footer-credit">Made with ❤️ and </> by Himanshu</p>
</footer>
Conclusion:
In the end, semantic HTML is a significant practice in developing a website. It can be difficult to learn and implement semantic HTML elements at the beginning, but it is worth using them because of various benefits like accessibility, visibility, maintainability, readability, SEO, ranking, and much more. Ultimately, It creates a better user experience for everyone.